› Tag › css › 8 wyników
[jQuery] nowoczesny przycisk “przewiń do góry”
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, tourtale Dodano: 15 sierpnia 2013 09:44
Szybki tutorial JavaScript używający jQuery do wyświetlenia przycisku “skocz na górę strony”.
Opis:
– przeźroczysta ikonka ze strzałką pojawia się po przewinięciu strony o zadaną wysokość (np. 200px) i znika po powrocie na samą górę,
– po najechaniu myszką ikonka staje się bardziej widoczna (mniej przeźroczysta)
– po kliknięciu w ikonkę uruchamia się płynne przejście użytkownika na samą górę strony
Przykład:
– na tym blogu (przewiń strone trochę niżej aby zobaczyć)
Gotowiec:
– wtyczka wordpress: https://webowiec.net/blog/wordpress-go-top-of-the-page-skocz-na-gore-strony/
[css] przeźroczyste tło
Kategorie: poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 3 stycznia 2013 13:42
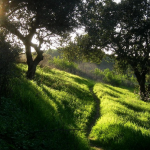
Jak otrzymać efekt przeźroczystego lub częściowo przeźroczystego tła na stronie www, które będzie działać w każdej przeglądarce i w każdym systemie operacyjnym?
Na początek warto przyglądnąć się rozwiązaniu tego problemu z użyciem CSS3, który jest obsługiwany przez coraz większą ilość przeglądarek i powoli staje się dobrą alternatywą dla wszystkich “obejść” , “how-to” i wszelkich modyfikacjach pod konkretne przeglądarki.
Aby otrzymać efekt przeźroczystego tła (i tylko tła, bez tekstu ani żadnego innego elementu wewnątrz), wystarczy po prostu zamienić paletę barw ze zwykłego RGB (domyślny) na RGBA (RGB + Alpha) następującym kodem:
background-color: rgba(255,0,0,0.5);
Niestety jak to na proste rozwiązanie przypadło – nie działa wszędzie 😉
Jest jednak prosty i sprawdzony (a przede wszystkim uniwersalny) sposób na uzyskanie efektu przeźroczystego tła na stronie www: czytaj całość
[html5] Tło strony na pełnym ekranie
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, tourtale Dodano: 4 grudnia 2012 20:44
Specyficzne projekty wymagają specyficznych rozwiązań. Jednym z nich jest konieczność uzyskania obrazkowego tła strony na całym ekranie, niezależnie od rozdzielczości ekranu.
Z pomocą przychodzi HTML5, a właściwie CANVAS (którego możliwości sprawdzaliśmy np. tutaj: [canvas] Gradient HSV – pełen zakres kolorów
Schemat działania jest następujący:
1. Tworzymy element CANVAS
2. Wczytujemy grafikę/obrazek, który chcemy umieścić jako tło strony
3. Importujemy grafikę do elementu CANVAS, nadając mu wymiary ekranu
4. Exportujemy element CANVAS do elementuw sekcję: background-image. czytaj całość
WEBprojektant.pl – HTML, CSS, jQuery, PHP, Joomla, WordPress, phpbb3, Prestashop
Kategorie: Porady dla webmasterów Dodano: 1 października 2012 14:35
 Serwis WEBprojektant.pl jest kompedium wiedzy dla webmasterów – zarówno początkujących jak i zaawansowanych. Dostępne są poradniki w formie tekstowej oraz jako wideo tutoriale, które w przystępny sposób przedstawiają zagadnienia z zakresu: czytaj całość
Serwis WEBprojektant.pl jest kompedium wiedzy dla webmasterów – zarówno początkujących jak i zaawansowanych. Dostępne są poradniki w formie tekstowej oraz jako wideo tutoriale, które w przystępny sposób przedstawiają zagadnienia z zakresu: czytaj całość
[css] [html] zaokrąglenia
Kategorie: How-to, poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 26 lipca 2012 22:28
Prosta i ciekawa funkcjonalność, która z pewnością poprawi walory Twojej strony internetowej czy bloga.
Do obsługi zaokrągleń w CSS służy parametr “border-radius“, którego wartością jest rozmiar promienia krzywizny zaokrąglenia (lub dwa promienie w przypadku zokrągleń eliptycznych). Jako, że parametr jest składnikiem CSS3, musimy dodać “zamienniki” (-webkit-border-radius oraz -moz-border-radius), które będą zrozumiałe dla przeglądarek nie obsługujących w pełni polecań CSS3. czytaj całość
[php] wyświetlanie RSS na stronie internetowej
Kategorie: Darmowe komponenty, google, Pozycjonowanie strony w google, Promowanie strony/bloga, Technologie/Informatyka Dodano: 7 lipca 2012 08:59
Prosty i funkcjonalny skrypt PHP wyświetlający kanał RSS dowolnej strony internetowej.
Dodatkowo kod JavaScript do wyświetlania RSS na stronach z systemami CMS (PHPfusion, Joomla), blogami, forami dyskusyjnymi, itp.
czytaj całość
Kurs CSS dla niecierpliwych [cz 2/2]
Kategorie: kurs css, poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 12 czerwca 2012 16:40
Kontynuacja przyspieszonego kursu dla niecierpliwych. Część 1/2 – Kurs CSS dla niecierpliwych 1/2
Zakładam, że znasz lub zapoznałeś/aś się już wstępnie z podstawami HTML, wiesz do czego on służy i co się z nim robi 😉 Zakładam również, że wiesz co kryje się pod pojęciem CSS. Jeśli tak nie jest, zapraszam do pierwszej części kursu: kurs css 1/2.
W 2giej części skupię się na połączeniem CSS z HTML. Powiem o tym jak połączyć styl CSS z kodem HTML w prosty i przejrzysty sposób, oraz kilka przydatnych rzeczy dla początkujących.
Kurs CSS dla niecierpliwych [cz 1/2]
Kategorie: How-to, kurs css, poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 29 maja 2012 07:59
Co to jest CSS, po co go używać, jak go używać..
CSS – stylizowanie różnych elementów HTML, inaczej mówiąc: wizualizowanie/nadawanie odpowiedniego wyglądu strony www.
Zaczynając kurs CSS (nawet ten, przyspieszony) zakłądam, że znasz podstawowy HTML (a – link, b – pogrubienie, itp). Jeśli tak nie jest, po prostu przeczytaj kurs i spróbuj je poznać, w środkowej części kursu będzie nawiązanie do niektórych znacnzików HTML-a.