› Kategoria › How-to
[jQuery] nowoczesny przycisk “przewiń do góry”
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, tourtale Dodano: 15 sierpnia 2013 09:44
Szybki tutorial JavaScript używający jQuery do wyświetlenia przycisku “skocz na górę strony”.
Opis:
– przeźroczysta ikonka ze strzałką pojawia się po przewinięciu strony o zadaną wysokość (np. 200px) i znika po powrocie na samą górę,
– po najechaniu myszką ikonka staje się bardziej widoczna (mniej przeźroczysta)
– po kliknięciu w ikonkę uruchamia się płynne przejście użytkownika na samą górę strony
Przykład:
– na tym blogu (przewiń strone trochę niżej aby zobaczyć)
Gotowiec:
– wtyczka wordpress: https://webowiec.net/blog/wordpress-go-top-of-the-page-skocz-na-gore-strony/
uniwersalne przekierowanie .htaccess
Kategorie: How-to, Porady dla webmasterów, tourtale Dodano: 21 grudnia 2012 01:47
Temat przekierowania 301 w .htaccess (z www na bez www lub odwrotnie) wałkowany jest na wielu portalach, ale ciężko dokopać się do jego ogólnej postaci, w której jeden kod działa dla wszystkich domen.
Przypomnijmy jak wygląda standardowy kod przekierowania 301 w .htaccess (w tym wypadku z bez-www na www):
RewriteEngine On
RewriteCond %{HTTP_HOST} ^webowiec.net
RewriteRule ^(.*)$ http://www.webowiec.net/$1 [R=permanent,L]
Po utworzeniu pliku .htaccess w katalogu głównym serwisu o treści podanej powyżej, serwer przekieruje wszystkie zapytania z adresu:
http://webowiec.net na adres: http://www.webowiec.net
Edytując w tym kodzie adres strony z “webowiec.net” na własny, otrzymamy działający ale jednorazowy kod przekierowania – działający tylko w 1 domenie.
Jak zrobić ogólne przekierowanie htaccess bez podawania za każdym razem adresu strony? czytaj całość
[html5] Tło strony na pełnym ekranie
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, tourtale Dodano: 4 grudnia 2012 20:44
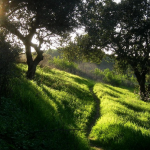
Specyficzne projekty wymagają specyficznych rozwiązań. Jednym z nich jest konieczność uzyskania obrazkowego tła strony na całym ekranie, niezależnie od rozdzielczości ekranu.
Z pomocą przychodzi HTML5, a właściwie CANVAS (którego możliwości sprawdzaliśmy np. tutaj: [canvas] Gradient HSV – pełen zakres kolorów
Schemat działania jest następujący:
1. Tworzymy element CANVAS
2. Wczytujemy grafikę/obrazek, który chcemy umieścić jako tło strony
3. Importujemy grafikę do elementu CANVAS, nadając mu wymiary ekranu
4. Exportujemy element CANVAS do elementuw sekcję: background-image. czytaj całość
[canvas][javascript] Gradient HSV – pełen zakres kolorów
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, programowanie, Technologie/Informatyka, tourtale Dodano: 15 listopada 2012 20:20

Model HSV nawiązuje do sposobu, w jakim widzi ludzki narząd wzroku, gdzie wszystkie barwy postrzegane są jako światło pochodzące z oświetlenia. Według tego modelu wszelkie barwy wywodzą się ze światła białego, gdzie część widma zostaje wchłonięta a część odbita od oświetlanych przedmiotów.
H – odcień światła (ang. Hue) wyrażona kątem na kole barw przyjmująca wartości od 0° do 360°;
S – nasycenie koloru jako promień podstawy (wartości od 0 do 1);
V – moc światła białego (wartości od 0 do 1)
Tyle teorii, jak narysować pełen zakres kolorów HSV (tęcza) w CANVAS?
czytaj całość
[c++] config file – wczytywanie zmiennych z pliku tekstowego
Kategorie: c++, How-to, poradniki, Porady dla webmasterów, programowanie, Technologie/Informatyka, tourtale Dodano: 30 października 2012 11:29
Problem: jak wczytać zmienne do c++ znajdujące się w pliku tekstowym a następnie używać ich w programie?
Rozwiązanie: utworzyć klasę, która wczyta plik tekstowy, przydzieli każdą przetworzoną wcześniej linię do dynamicznej tablicy, której kluczem będzie nazwa zmiennej.
Wykorzystanie:
zawartość pliku “plik_konfiguracyjny.txt”
opcja1 wartosc1 opcja2 wartosc2
[html] jak wstawić flash na stronie
Kategorie: How-to, poradniki, Porady dla webmasterów, tourtale Dodano: 22 września 2012 11:44
Działający we wszystkich przeglądarkach kod HTML od do wklejenia na stronę wyświetlający animacje swl (flash):
<object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=”http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0″ width=”100″ height=”80″>
<param name=”movie” value=”x.swf” />
<param name=”quality” value=”high” />
<embed src=”x.swf”
quality=”high”
type=”application/x-shockwave-flash”
width=”100″
height=”80″
pluginspage=”http://www.macromedia.com/go/getflashplayer” />
</object>
Wystarczy zmienić zaznaczone w kolorze wartości, odpowiednio wysokość, szerokość oraz adres do pliku .swl (UWAGA! do umieszczenia animacji na stronie wystarczy TYLKO plik .swl! Plik .fla zachowaj na swoim dysku w celu późniejszych zmian, nie musisz wgrywać go na serwer).
[html] Ukrywanie linków w Google
Kategorie: google, How-to, poradniki, Porady dla webmasterów, Pozycjonowanie strony w google, tourtale Dodano: 8 września 2012 16:49
Prosty, szybki, skuteczny i przede wszystkim legalny sposób na ukrycie linków w wyszukiwarce google.
Dlaczego ukrywać linki przed wujem Google? Oczywiście ukrywanie linków nie jest dozwoloną praktyką, ale niektóre linki np. nie są całkowicie związane z tematyką strony (button statystyk odwiedzin), lub są zaczepione o banner reklamowy, itp..
W takich przypadkach Google pozwala na dodanie atrybutu, dzięki któremu silnik wyszukiwarki traktuje link jako “odnośnik bez pokrycia” czyli praktycznie brak odnośnika. Takim atrybutem jest rel=”nofollow”.
Jednak nawet po dodaniu rel-a większość botów (np. systemy wymiany linków) nadal będzie traktować link jako “zwykły link wychodzący” obniżający wartość SEO strony. Jest na to prosty sposób! Wystarczy… czytaj całość
[css] [html] zaokrąglenia
Kategorie: How-to, poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 26 lipca 2012 22:28
Prosta i ciekawa funkcjonalność, która z pewnością poprawi walory Twojej strony internetowej czy bloga.
Do obsługi zaokrągleń w CSS służy parametr “border-radius“, którego wartością jest rozmiar promienia krzywizny zaokrąglenia (lub dwa promienie w przypadku zokrągleń eliptycznych). Jako, że parametr jest składnikiem CSS3, musimy dodać “zamienniki” (-webkit-border-radius oraz -moz-border-radius), które będą zrozumiałe dla przeglądarek nie obsługujących w pełni polecań CSS3. czytaj całość
[linux] Export okładki z pliku mp3
Kategorie: How-to, Porady dla webmasterów, tourtale Dodano: 23 czerwca 2012 13:53
Bardzo prosty sposób na wyjęcie okładki / albumu (FRONT_COVER) z pliku audio mp3.
Kurs CSS dla niecierpliwych [cz 1/2]
Kategorie: How-to, kurs css, poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 29 maja 2012 07:59
Co to jest CSS, po co go używać, jak go używać..
CSS – stylizowanie różnych elementów HTML, inaczej mówiąc: wizualizowanie/nadawanie odpowiedniego wyglądu strony www.
Zaczynając kurs CSS (nawet ten, przyspieszony) zakłądam, że znasz podstawowy HTML (a – link, b – pogrubienie, itp). Jeśli tak nie jest, po prostu przeczytaj kurs i spróbuj je poznać, w środkowej części kursu będzie nawiązanie do niektórych znacnzików HTML-a.