› Tag › html5 › 2 wyników
[html5] Tło strony na pełnym ekranie
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, tourtale Dodano: 4 grudnia 2012 20:44
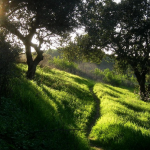
Specyficzne projekty wymagają specyficznych rozwiązań. Jednym z nich jest konieczność uzyskania obrazkowego tła strony na całym ekranie, niezależnie od rozdzielczości ekranu.
Z pomocą przychodzi HTML5, a właściwie CANVAS (którego możliwości sprawdzaliśmy np. tutaj: [canvas] Gradient HSV – pełen zakres kolorów
Schemat działania jest następujący:
1. Tworzymy element CANVAS
2. Wczytujemy grafikę/obrazek, który chcemy umieścić jako tło strony
3. Importujemy grafikę do elementu CANVAS, nadając mu wymiary ekranu
4. Exportujemy element CANVAS do elementuw sekcję: background-image. czytaj całość
[css] [html] zaokrąglenia
Kategorie: How-to, poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 26 lipca 2012 22:28
Prosta i ciekawa funkcjonalność, która z pewnością poprawi walory Twojej strony internetowej czy bloga.
Do obsługi zaokrągleń w CSS służy parametr “border-radius“, którego wartością jest rozmiar promienia krzywizny zaokrąglenia (lub dwa promienie w przypadku zokrągleń eliptycznych). Jako, że parametr jest składnikiem CSS3, musimy dodać “zamienniki” (-webkit-border-radius oraz -moz-border-radius), które będą zrozumiałe dla przeglądarek nie obsługujących w pełni polecań CSS3. czytaj całość