› Kategoria › poradniki
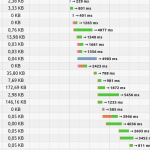
Optymalizacja strony www – przeglądarka
Kategorie: Optymalizacja strony www, poradniki, Porady dla webmasterów Dodano: 6 kwietnia 2015 18:49
Odkąd Google wymusiło od właścicieli stron nie tylko optymalizację samych treści na stronie, ale też całej strony pod względem technicznym, optymalizacja stała się bardzo ważnym etapem publikowania strony www.
W połowie kwietnia 2015 roku Google wprowadza nową politykę oceniania stron, w myśl której strona musi dostosowywać się do urządzenia użytkownika. Nie dość, że strona ma dobrze wyglądać na komputerze, tablecie czy telefonie (responsywność), to powinna też działać szybko.
Korzystając, np. z bootstrap-a możemy łatwo umożliwić dostosowanie strony do wszystkich urządzeń, ale optymalizacja strony nadal wymaga nieco większego nakładu pracy i zaangażowania.
Poniżej kilka wskazówek, które pomogą w łatwy sposób przyspieszyć stronę nawet kilkukrotnie: czytaj całość
[wordpress] [Contact Form 7] multi level select
Kategorie: Darmowe komponenty, poradniki, Porady dla webmasterów, tourtale Dodano: 8 października 2014 11:22
Pracując z formularzami na skrypcie WordPress, ciężko nie natchnąć się na wtyczkę “Contact Form 7” – wordpress.org/plugins/contact-form-7/
Pomimo rozbudowanych funkcjonaliści, niektórzy mogą odczuwać pewne braki w możliwościach formatowania pól formularza a w szczególności dodawaniu własnych pól, nie przewidzianych wcześniej przez autora wtyczki.
Jednym z takich przykładów może być wielo-poziomowy znacznik SELECT, więc lista rozwijana, gdzie użytkownik może wybierać dowolną pozycje, która automatycznie spowoduje załadowanie do kolejnego znacznika SELECT.
Przykładem takiego multi-level select jest wybór miasta, powiedzmy, że w naszym formularzu umieścimy pole SELECT z wyborem województwa a poniżej zablokowane pole w wyborem miasta. Dopiero po wyboru jakiegoś województwa, użytkownik dostanie dostęp do wyboru miasta, spośród wczytanej listy miast tylko z wybranego województwa.
DEMO: https://webowiec.net/blog/test-mmselect/
LICENCJA: MIT (darmowa, open-source)
Wtyczka dostosowana do frameworka Bootstrap
[ssh] instalacja dysku 4k sector HDD
Kategorie: Administracja serwerami, poradniki, Porady dla webmasterów, Technologie/Informatyka Dodano: 5 stycznia 2014 07:19
 Sektor dysku twardego, czyli najmniejsza odczytywana w całości ilość informacji, do tej pory wynosił 512 bajtów (0.5kb). Stosunkowo niedawno wprowadzono nowy standard zapisu informacji na dysku – sektor 4096 (4kb), co było niezbędnym posunięciem z powodu ilości danych zapisywanych na nowoczesnych dyskach, liczonych terabajtach.
Sektor dysku twardego, czyli najmniejsza odczytywana w całości ilość informacji, do tej pory wynosił 512 bajtów (0.5kb). Stosunkowo niedawno wprowadzono nowy standard zapisu informacji na dysku – sektor 4096 (4kb), co było niezbędnym posunięciem z powodu ilości danych zapisywanych na nowoczesnych dyskach, liczonych terabajtach.
Pomimo wielu korzyści zwiększenia rozmiaru sektora na dysku (większa szybkość odczytu/zapisu danych, zmniejszenie błędów zapisu, lepsze zagospodarowanie przestrzeni) pojawiły się także problemy: jak sformatować dysk z sektorem 4k?
czytaj całość
[jQuery] nowoczesny przycisk “przewiń do góry”
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, tourtale Dodano: 15 sierpnia 2013 09:44
Szybki tutorial JavaScript używający jQuery do wyświetlenia przycisku “skocz na górę strony”.
Opis:
– przeźroczysta ikonka ze strzałką pojawia się po przewinięciu strony o zadaną wysokość (np. 200px) i znika po powrocie na samą górę,
– po najechaniu myszką ikonka staje się bardziej widoczna (mniej przeźroczysta)
– po kliknięciu w ikonkę uruchamia się płynne przejście użytkownika na samą górę strony
Przykład:
– na tym blogu (przewiń strone trochę niżej aby zobaczyć)
Gotowiec:
– wtyczka wordpress: https://webowiec.net/blog/wordpress-go-top-of-the-page-skocz-na-gore-strony/
Google Webmaster Tools – dodawanie strony do narzędzi dla webmastera
Kategorie: google, poradniki Dodano: 29 lipca 2013 11:47
Narzędzia dla webmastera to przydatne narzędzie do zarządzania stroną w wyszukiwarce Google. Lecz przede wszystkim jedyna możliwość na reakcję podczas ewentualnego filtra, bana lub innych nieprzyjemnych zdarzeniach.
Coś co zdecydowanie można pominąć w przypadku mniejszych stron, jest nie do przeskoczenia dla dużych serwisów czy portali i prędzej czy później zmusza do poświęcenia chwili czasu.
Jak wygląda procedura aktywacji swojej strony www w narzędziach dla webmastera Google? czytaj całość
[css] przeźroczyste tło
Kategorie: poradniki, Porady dla webmasterów, Technologie/Informatyka, tourtale Dodano: 3 stycznia 2013 13:42
Jak otrzymać efekt przeźroczystego lub częściowo przeźroczystego tła na stronie www, które będzie działać w każdej przeglądarce i w każdym systemie operacyjnym?
Na początek warto przyglądnąć się rozwiązaniu tego problemu z użyciem CSS3, który jest obsługiwany przez coraz większą ilość przeglądarek i powoli staje się dobrą alternatywą dla wszystkich “obejść” , “how-to” i wszelkich modyfikacjach pod konkretne przeglądarki.
Aby otrzymać efekt przeźroczystego tła (i tylko tła, bez tekstu ani żadnego innego elementu wewnątrz), wystarczy po prostu zamienić paletę barw ze zwykłego RGB (domyślny) na RGBA (RGB + Alpha) następującym kodem:
background-color: rgba(255,0,0,0.5);
Niestety jak to na proste rozwiązanie przypadło – nie działa wszędzie 😉
Jest jednak prosty i sprawdzony (a przede wszystkim uniwersalny) sposób na uzyskanie efektu przeźroczystego tła na stronie www: czytaj całość
[html5] Tło strony na pełnym ekranie
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, tourtale Dodano: 4 grudnia 2012 20:44
Specyficzne projekty wymagają specyficznych rozwiązań. Jednym z nich jest konieczność uzyskania obrazkowego tła strony na całym ekranie, niezależnie od rozdzielczości ekranu.
Z pomocą przychodzi HTML5, a właściwie CANVAS (którego możliwości sprawdzaliśmy np. tutaj: [canvas] Gradient HSV – pełen zakres kolorów
Schemat działania jest następujący:
1. Tworzymy element CANVAS
2. Wczytujemy grafikę/obrazek, który chcemy umieścić jako tło strony
3. Importujemy grafikę do elementu CANVAS, nadając mu wymiary ekranu
4. Exportujemy element CANVAS do elementuw sekcję: background-image. czytaj całość
[canvas][javascript] Gradient HSV – pełen zakres kolorów
Kategorie: How-to, Javascript, poradniki, Porady dla webmasterów, programowanie, Technologie/Informatyka, tourtale Dodano: 15 listopada 2012 20:20

Model HSV nawiązuje do sposobu, w jakim widzi ludzki narząd wzroku, gdzie wszystkie barwy postrzegane są jako światło pochodzące z oświetlenia. Według tego modelu wszelkie barwy wywodzą się ze światła białego, gdzie część widma zostaje wchłonięta a część odbita od oświetlanych przedmiotów.
H – odcień światła (ang. Hue) wyrażona kątem na kole barw przyjmująca wartości od 0° do 360°;
S – nasycenie koloru jako promień podstawy (wartości od 0 do 1);
V – moc światła białego (wartości od 0 do 1)
Tyle teorii, jak narysować pełen zakres kolorów HSV (tęcza) w CANVAS?
czytaj całość
[c++] config file – wczytywanie zmiennych z pliku tekstowego
Kategorie: c++, How-to, poradniki, Porady dla webmasterów, programowanie, Technologie/Informatyka, tourtale Dodano: 30 października 2012 11:29
Problem: jak wczytać zmienne do c++ znajdujące się w pliku tekstowym a następnie używać ich w programie?
Rozwiązanie: utworzyć klasę, która wczyta plik tekstowy, przydzieli każdą przetworzoną wcześniej linię do dynamicznej tablicy, której kluczem będzie nazwa zmiennej.
Wykorzystanie:
zawartość pliku “plik_konfiguracyjny.txt”
opcja1 wartosc1 opcja2 wartosc2
[html] jak wstawić flash na stronie
Kategorie: How-to, poradniki, Porady dla webmasterów, tourtale Dodano: 22 września 2012 11:44
Działający we wszystkich przeglądarkach kod HTML od do wklejenia na stronę wyświetlający animacje swl (flash):
<object classid=”clsid:D27CDB6E-AE6D-11cf-96B8-444553540000″ codebase=”http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0″ width=”100″ height=”80″>
<param name=”movie” value=”x.swf” />
<param name=”quality” value=”high” />
<embed src=”x.swf”
quality=”high”
type=”application/x-shockwave-flash”
width=”100″
height=”80″
pluginspage=”http://www.macromedia.com/go/getflashplayer” />
</object>
Wystarczy zmienić zaznaczone w kolorze wartości, odpowiednio wysokość, szerokość oraz adres do pliku .swl (UWAGA! do umieszczenia animacji na stronie wystarczy TYLKO plik .swl! Plik .fla zachowaj na swoim dysku w celu późniejszych zmian, nie musisz wgrywać go na serwer).