
W ostatnim czasie redakcja WEBOWIEC.net miała możliwość przetestowania szablonu WordPress “48472” – http://www.templatemonster.com/pl/szablony-wordpress-48472.html:
Zacznijmy od podsumowania recenzji a poniżej pełny opis wdrożenia szablonu.
ZALETY
– użycie frameworka Cherry
– dobra integracja z CMS WordPress,
– bootstrap v2 (zobacz info poniżej),
– zaawansowane funkcje ustawień szablonu,
– cały arsenał rozbudowanych BBcode,
– wtyczka BBcode do edytora,
– backup ustawień szablonu
WADY
– brak spolszczenia,
– nieaktualne wersje wtyczek/frameworków,
– braki w ustawieniach szablonu,
– ubogi zestaw komponentów,
– wysoka cena,
Przeglądając manual framework-a Cherry, znajdziemy tam między innymi:
– szczegółową instrukcję instalacji (nawet zbyt szczegółową),
– różne layouty posta,
– dedykowany mechanizm do stron typu Portfolio,
– shortcode, w tym: podział na kolumny, wstawienia mediów, parallax
– obsługa wbudowanych widgetów.
Po dłuższej lekturze możemy przejść do wdrożenia szablonu. Na cele recenzji wykorzystaliśmy stronę: www.kastin.pl.
Już samo uruchamianie szablonu wymaga wiedzy z manuala. Jak się okazuje szablon wymaga wgrania 2ch szablonów: “CherryFramework” (który jest osobnym szablonem) i “themeXXX”. Wgranie samego szablonu spowoduje błąd.
Po pomyślnym uruchomieniu szablonu warto przeglądnąć pliki w nim zawarte, bo np. bootstrap na stan maj 2015 był w wersji v.2.3.0, czyli dość archaicznej. Wgrywamy najnowszą wersje i możemy używać m.in. ikonek glyphicon.
Możemy przejść do layoutu szablonu.
Od szablonu tej klasy (czyli z tej półki cenowej) powinno się wymagać co najmniej wielu layoutów strony. Niestety w przypadku tego szablonu lekko się rozczarujemy. Do dyspozycji usera jest jedynie skromny panel zarządzania headerem, a stopka ogranicza się do wrzucenia widgetów w stałą liczbę 4rech “sidebar”, co w przypadku gdy chcemy w stopce umieścić tylko mapę dojazdu i formularz kontaktowy? – mamy problem, bo każdy sidebar ma sztywną szerokość 25%. Do stopki jeszcze wrócimy, a tymczasowo wróćmy do headera.
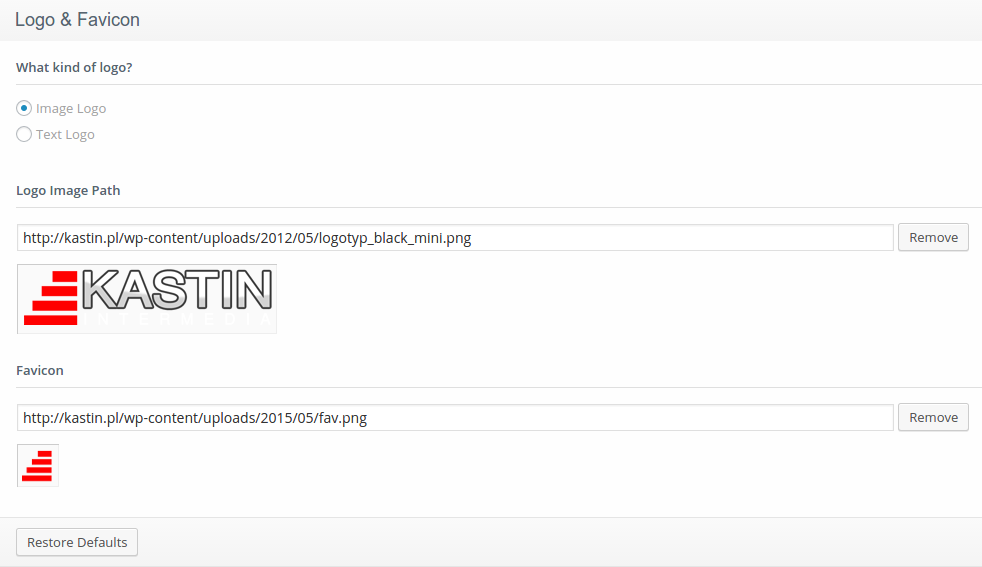
Zostało nam narzucone pewne rozwiązanie, mianowicie logotyp po lewej, menu rozwijane po prawej – ale i z tym nie obyło się bez problemów.. Mając uzupełnione pole “opis” w ustawieniach ogólnych wordpressa, nasz logotyp dostaje w prezencie pod spodem owy opis w formie tekstowej, którego nie da się wyłączyć, chyba, że poprzez usunięcie opisu strony albo ręczną ingrencję w CSS.
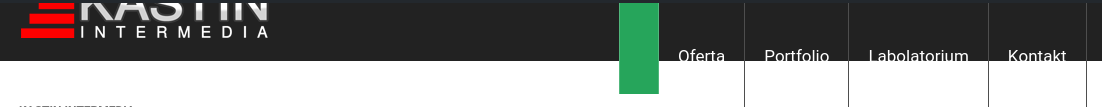
Jak już uporamy się z logotypem, warto uważać na opcje “Use stickUp menu” w zakładce “Navigation” w ustawieniach Cherry, po jej włączeniu menu zaczyna wariować:

W testowanym szablonie najprawdopodobniej opcja “fixed header” nie została dopracowana do końca.
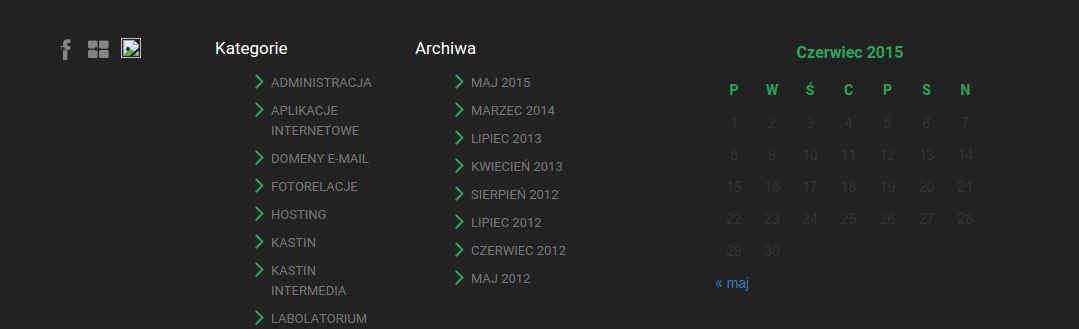
Kolejny niedopracowany element do stopka. Po pogodzeniu się z faktem, że musimy zagospodarować 4 kolumny, wrzucamy: kalendarz, menu archiwum, kategorie, linki do social media..

i następuje niemałe rozczarowanie, bo widgety nie są zupełnie wystylizowane na kolor stopki. Konieczna była interwencja CSS (na szczęście jest opcja “własny kod CSS” w panelu).
Jednak największa wada stopki to po prostu brak wykorzystania Bootstrap-a, kolumny są stylizowane ręcznie (sztywny width) na dodatek są zamknięte w elementach typu “span” w nie “div”, pomijając budowę “row -> col-xd-x” znaną z BS.
Przeglądając dalej panel ustawień, można znaleźć małe “pocieszenie” w postaci możliwości edycji layoutu samej zawartości strony:

więc użytkownik ma pewne pole manewru.
Pozostałe opcje to standardowe obowiązkowe pola jak zmiana stałych podpisów na stronie np. “Read more”, czy wyświetlanie autora/daty pod tytułem posta. Zabrakło mi ustawień pojedynczego wpisu/posta, odznaczając wyświetlanie tagów w liście postów, wyłączymy tagi również w samym poście.
Na koniec przejdźmy do pisania posta.

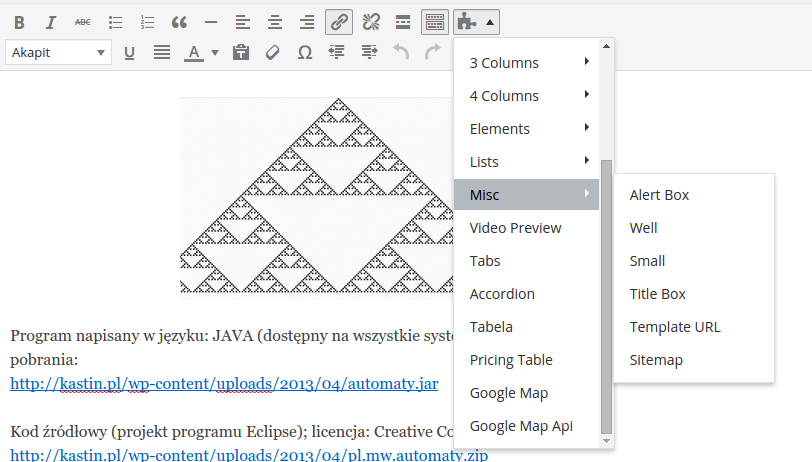
Niewątpliwą zaletą jest wtyczka do edytora, która generuje BBcode pomagające zarządzać strukturą szablonu. Listy, kolumny, tabele, można wstawiać bez grzebania w html.
Podsumowanie:
Szablon wymusza na użytkowniku pewien specyficzny sposób tworzenia bloga. Nie każdemu się to spodoba. W przypadku chęci posiadania nowoczesnego design-u z wysoką dbałością o szczegóły, szablon zupełnie się nie sprawdza. Częste problemy praktycznie na każdym kroku skutecznie zniechęcają użytkownika do kontynuowania pracy.
Twórcy szablonu mieli ciekawy zamiar, być może w przyszłości szablon będzie nadawał się do profesjonalnego użytku.