
Jeśli szukasz darmowego, ale zaawansowanego edytora tekstowego do tworzenia stron www i nie tylko – masz 2 wyjścia: Eclipse lub NetBeans. W dalszej części artykułu będę próbował zachęcić do używania tego drugiego:
NetBeans IDE – darmowy program łączący wszystkie niezbędne funkcje potrzebne przy programowaniu czy tworzeniu stron www.
Info / Pobierz: https://netbeans.org/downloads/
Wybieramy wersję oprogramowania dostosowaną pod dany język programowania: Java, C++, PHP, lub wersja All zawierająca wtyczki do wszystkich języków.
Wartym odnotowania faktem jest, że program dostępny jest na wszystkie systemy operacyjne oraz posiada spolszczenie!
W tym artykule zajmę się jednym z zastosowań tego programu: tworzenie stron www.
NetBeans został przeze mnie nazwany “kombajnem” ponieważ jako nieliczny program pozwala na integrację wszystkich języków webowych: PHP, .NET, HTML, CSS, JavaScript. Nie trzeba otwierać osobnego edytora do PHP, osobnego do plików CSS a jeszcze innego do JS. Dodatkowo zawiera synchronizację FTP, dzięki czemu np. po zapisaniu pliku, automatycznie wyśle się on w odpowiednie miejsce na FTP.
NetBeans – edytor php
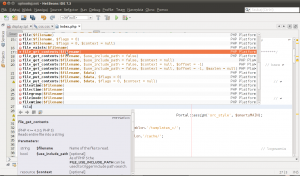
Prawdziwe “piękno” odkrywa się podczas pracy z tym programem, kolorowanie składni każdego języka czy skróty klawiszowe są już “standardem” ale to co wyróżnia NetBeans-a od np. Eclipse, to okno podpowiedzi połączone z indeksem danego języka, przykładowo chcemy wywołać funkcję: file_get_contents w PHP, wystarczy wpisać jej początek: “file” a edytor sam podpowie nam co możemy napisać dalej oraz od razu wyświetli specyfikację tej funkcji z php.net:
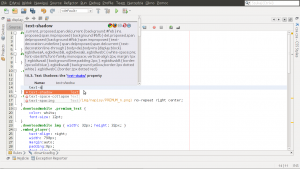
Pisanie CSS odkrywane na nowo
Obsługa CSS3 wraz z informacją o kompatybilności z przeglądarkami – z pewnością przydatne narzędzie:
Zarządzanie projektem? nie ma problemu
Obsługa framework-ów : Zend, Symfony.. tworzenie drzewka plików projektu, łączenie plików php na podstawie funkcji czy integracja html z css to prawdziwe “rodzynki” tego typu edytorów. Projekty posiadające setki, jeśli nie tysiące klas php, nie stanowią już żadnych problemów, prosty skrót klawiszowy:
Ctril + lewy przycisk myszy
na danej nazwie
a natychmiastowo otwierany jest plik zawierający definicję danej klasy. Edytor oczywiście scrooluje nam dany plik i podkreśla interesujący fragment kodu – bajka 😉
Raz na zawsze można zapomnieć o przeszukiwaniu kilkunastu plików CSS w poszukiwaniu danej klasy..
Wady
Chyba jedyną rzucająca się w oczy wadą jest długie uruchamianie się programu… Przy chęci szybkiej edycji pliku bezpośrednio z programu FTP ten program na pewno się nie sprawdzi.